源码介绍
HTML简约大气鞋子展示企业网站源码是一款高质量的企业网站模板,采用HTML、JavaScript和CSS技术开发制作。该模板设计简洁大方,适用于鞋子生产厂商、鞋店线上营销以及鞋子设计师的产品展示等网站使用。整个网站界面美观、大气,能够有效吸引用户的注意力,提升品牌形象和产品销量。
该模板不仅适用于PC端浏览,还提供了移动端适配文件,位于m文件夹内。这意味着用户可以通过手机、平板等移动设备访问网站,享受流畅的浏览体验。然而,需要注意的是,该模板没有集成搜索功能,如果需要添加搜索功能,可以考虑整合到CMS系统中。
在使用该模板时,需要注意修改css和js文件的加载目录,以确保网站正常运行。此外,由于该模板为静态页面,如果需要实现动态功能,可能需要进一步开发和定制。
总之,HTML简约大气鞋子展示企业网站源码是一款非常实用的企业网站模板,适用于各种鞋子相关的企业网站。它的简洁大气的设计风格、移动端适配和易于定制的特点,使其成为企业网站建设和优化的理想选择。
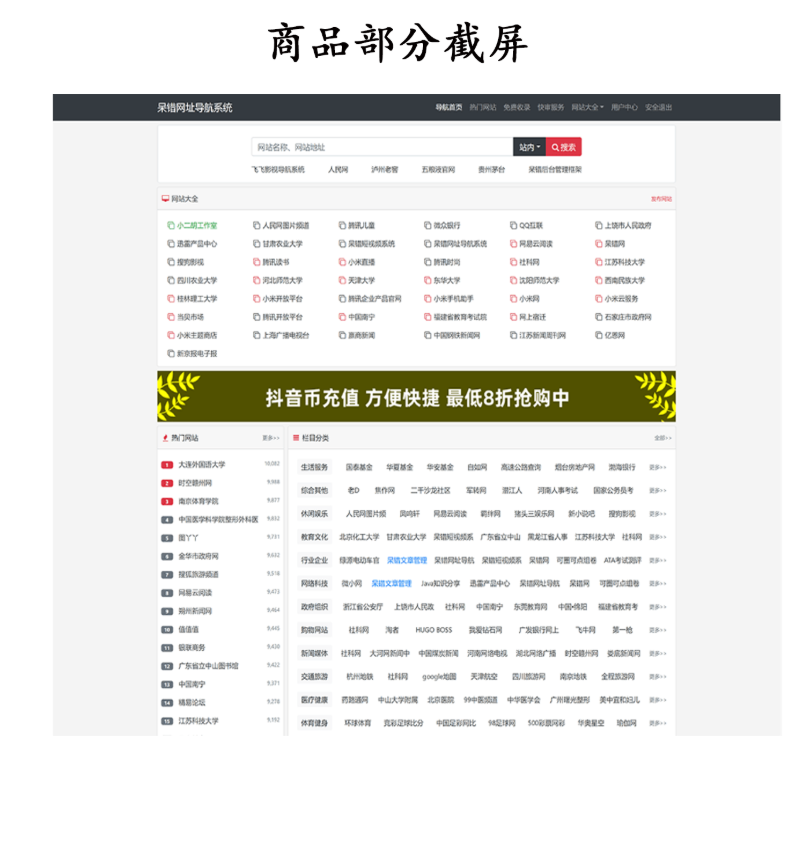
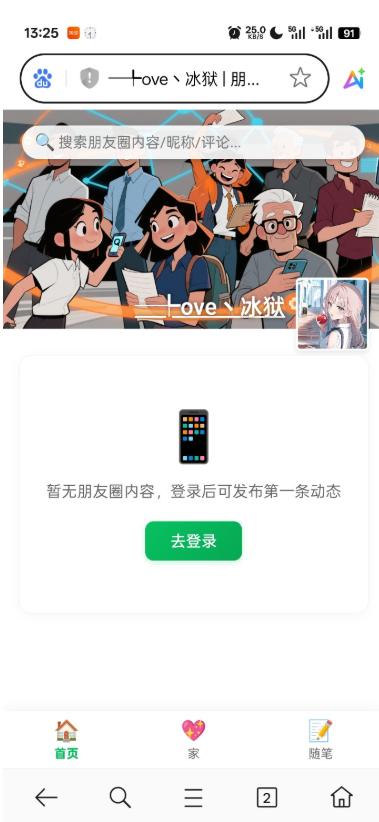
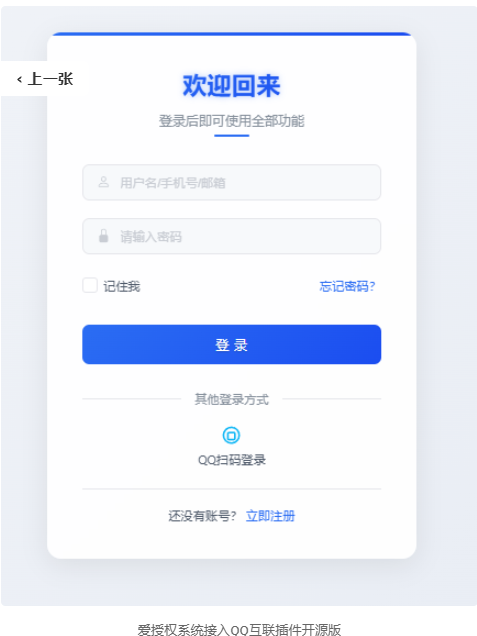
源码截图

© 版权声明
THE END


















暂无评论内容