源码介绍
Java开源AI算命占卜项目源码是一款基于Java和NodeJS开发的开源AI算命占卜系统。它结合了现代AI技术和传统文化中的解卦、塔罗占卜、八字命理等功能,为用户提供了一种新颖的交互方式。项目分为前后端两部分:
后端:使用Java 21作为主要编程语言,依赖MySQL数据库存储数据,Redis缓存提升性能。
前端:基于NodeJS 20+构建,负责与用户交互,通过API调用后端服务完成核心逻辑。
该项目不仅提供了一个完整的算命占卜解决方案,还支持扩展和自定义功能,非常适合开发者学习和二次开发。
源码功能
1. 核心功能
解卦:根据用户输入的信息(如生辰八字),生成对应的卦象并解析其含义。
塔罗占卜:支持多种塔罗牌抽牌模式,结合AI算法生成个性化的解读结果。
八字命理:分析用户的八字信息,预测运势、性格特征等。
支付功能:支持付费解锁高级功能,例如更详细的占卜解读或个性化定制服务。
2. 扩展功能
用户管理:包括注册、登录、个人资料维护等。
历史记录:保存用户的占卜记录,方便随时查看。
多语言支持:虽然目前仅支持中文,但框架设计允许轻松添加其他语言。
模型集成:支持接入不同的AI模型,以实现更精准的预测。
源码特色
1. 技术栈先进
后端采用Spring Boot框架,确保高性能和可扩展性。
前端使用React框架,界面美观且交互流畅。
数据库选用MySQL,配合Redis缓存,满足高并发需求。
2. 开放性强
提供详细的文档和配置说明,便于开发者快速上手。
支持更换支付平台接口,适应不同业务场景。
源码结构清晰,模块化设计,易于维护和扩展。
3. 文化融合
将传统算命文化与现代AI技术相结合,既保留了文化的精髓,又提升了用户体验。
解析内容经过精心设计,兼具科学性和趣味性。
部署指南
1. 前端部署
环境准备
安装NodeJS 20+。
确保后端服务(AI-Diviner-Server)已正常运行。
配置步骤
修改src/lib/untils.ts文件中的API_URL,设置为后端服务地址(不要带最后的斜杠/)。
运行以下命令打包项目:
npm install npm run build
2. 后端部署
环境准备
安装Java 21、MySQL 8以及Redis。
准备好自己的AI模型密钥和支付平台账户。
配置步骤
修改src/main/resources/application.yml文件,更新数据库和Redis的连接配置。
修改src/main/java/fun/diviner/ai/entity/Special.java文件中的authSecret字段,设置为自己的密钥。
在src/main/java/fun/diviner/ai/diviner/ai/AIModel.java中填入自己的AI模型密钥。
将根目录下的data.sql文件导入到MySQL数据库中。
修改数据库中core表的相关支付配置字段:
yiPayId:易支付ID。
yiPayMerchantPrivateKey:易支付商户私钥。
yiPayPlatformPublicKey:易支付平台公钥。
yiPayNoticeUrlPrefix:易支付后端回调前缀(如
yiPayReturnUrl:易支付前端回调地址(填写前端网址)。
使用以下命令打包项目:
mvn clean package
启动项目:
java -jar target/ai-diviner-1.0.0.jar
总结
Java开源AI算命占卜项目源码是一款极具创新性的开源项目,它将AI技术与传统文化完美结合,为用户提供了一种全新的算命占卜体验。无论是对于想了解传统文化的普通用户,还是希望学习AI技术的开发者来说,这款项目都具有很高的价值。
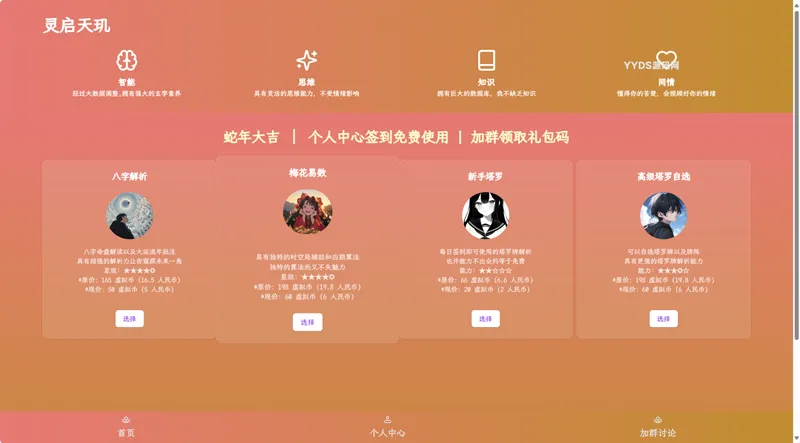
源码截图

















暂无评论内容